For the Students Who Design online product design course application, applicants were given a design exercise to improve an aspect of Facebook messenger.
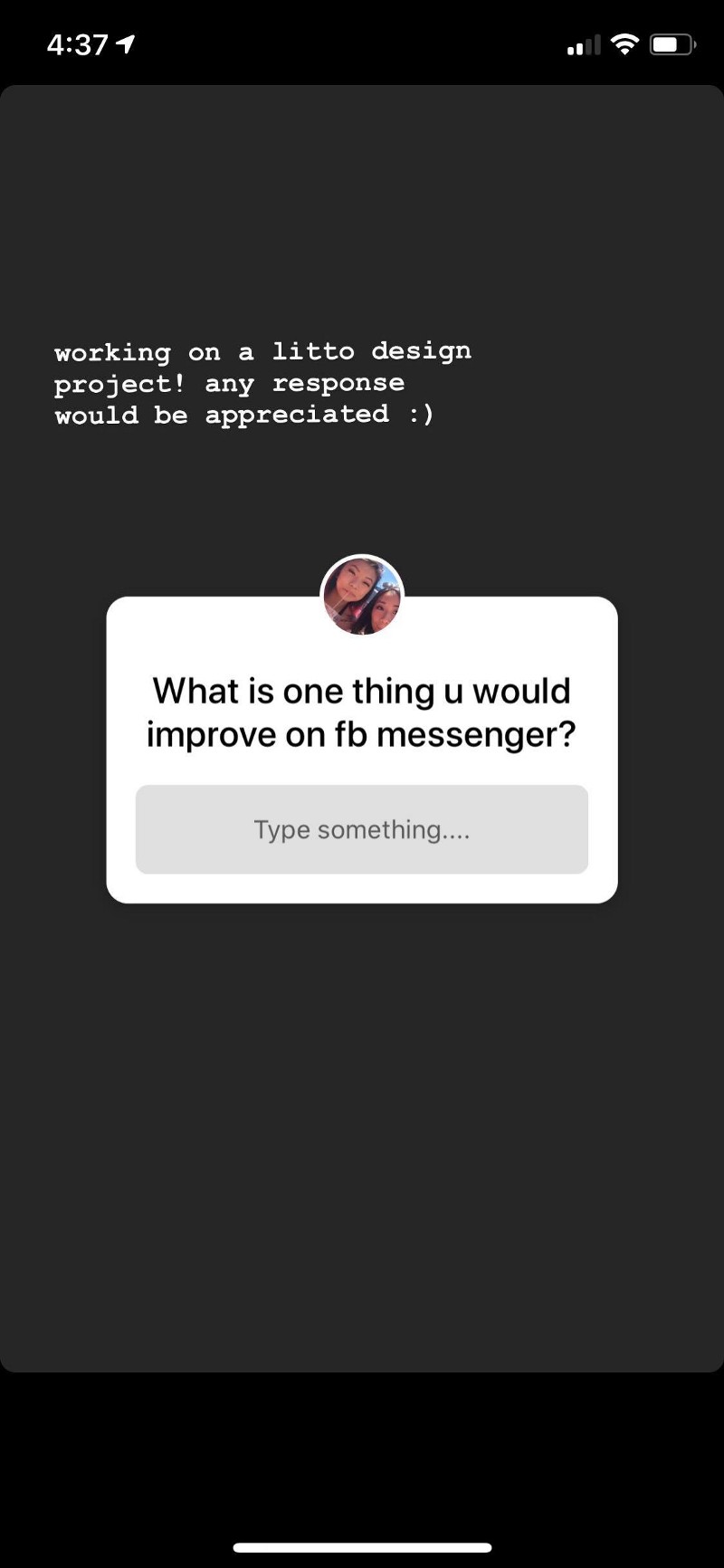
In order to start tackling the prompt of improving Facebook messenger, I took to Instagram stories to ask a question to my followers (I made the assumption that users of Instagram most likely also used Facebook messenger):

After receiving responses for this question, I realized that the responses I received were more user-proposed solutions rather than the raw description of the problems they were encountering.
Looking back, I should have phrased my question better by asking what problems people faced when using Facebook messenger rather than what they would improve. So, I backtracked and asked the people who responded what problem they were thinking of when they proposed their solution.
The problem that most people described no matter what solution they proposed was that it is hard to find a message they want to view again if many messages have been sent after it. They would either have to scroll for a long time or search many potential keywords and click through the search results to see if they find what they're looking for. Many referenced Slack's ability to pin messages. (The context in which Slack is used, though, is usually for work or for a large organization, so I wanted to somehow incorporate a version of pinned messages on Facebook messenger without taking away from the casual feel of chatting with friends.)
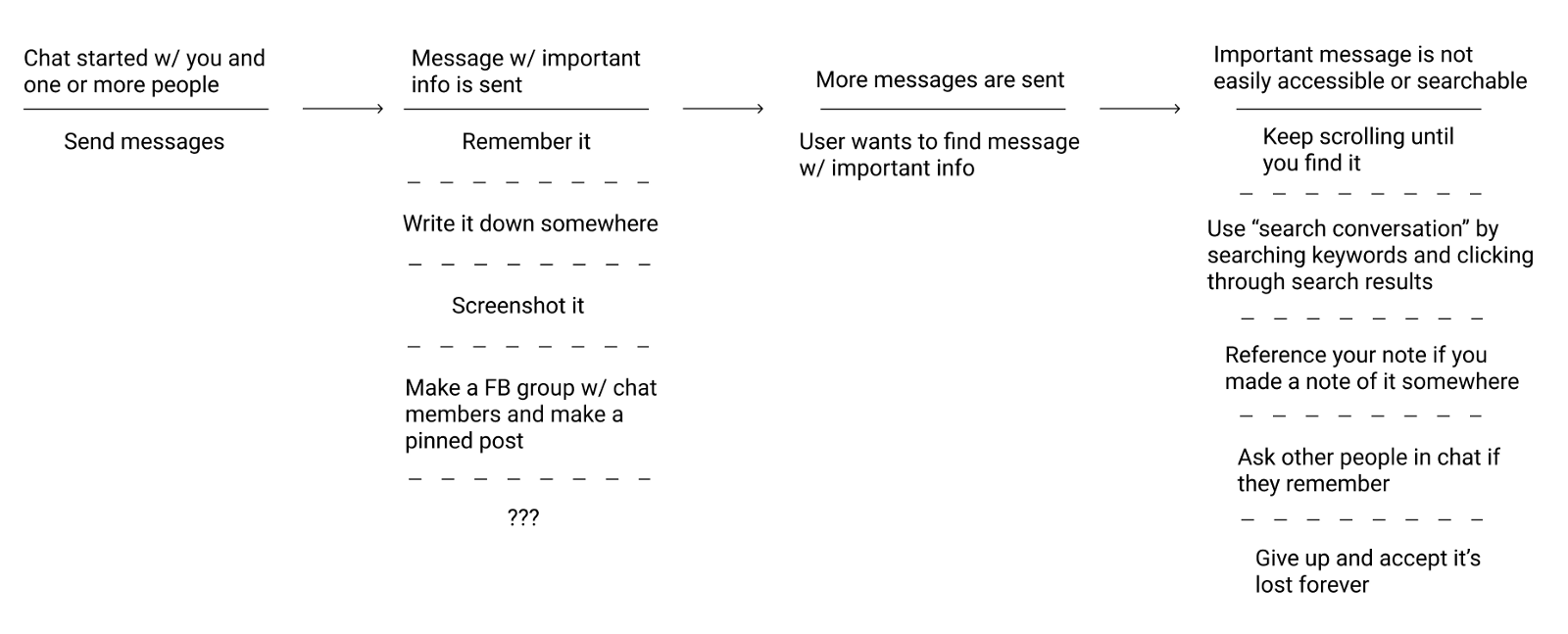
Here is the problem stated again in the people problem format.
When someone sends a message with important information, I want to be able
to easily find it again later, so I can remind myself of what it said.
But I can’t because:

Pain Points:
After talking to people who responded to my Instagram story question, I found that many of them were very enthusiastic about improving the ability to search and find messages in a chat. They were pretty satisfied with the rest of messenger, and the problem of not being able to easily find a message isn’t so bad that it made them stop using messenger altogether, but it would definitely be a big nice-to-have. Many people applauded how Slack is designed and how you’re able to pin messages in Slack, and they had many examples of when it would have been nice to be able to pin a message while they were using messenger:
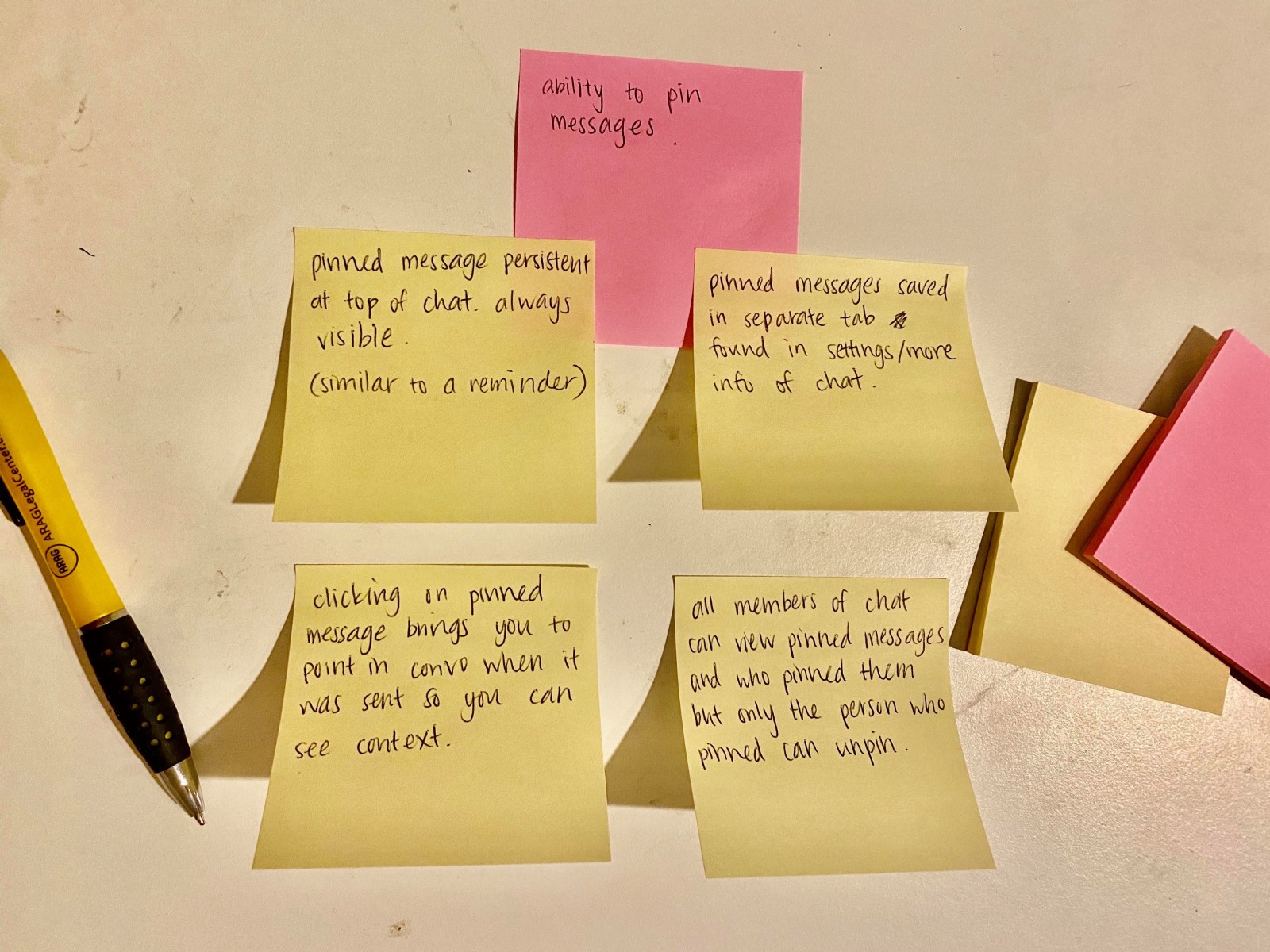
Pinning a message seemed to be the most logical way to save a message to view again later, so I brainstormed some ideas for how this feature could be implemented.


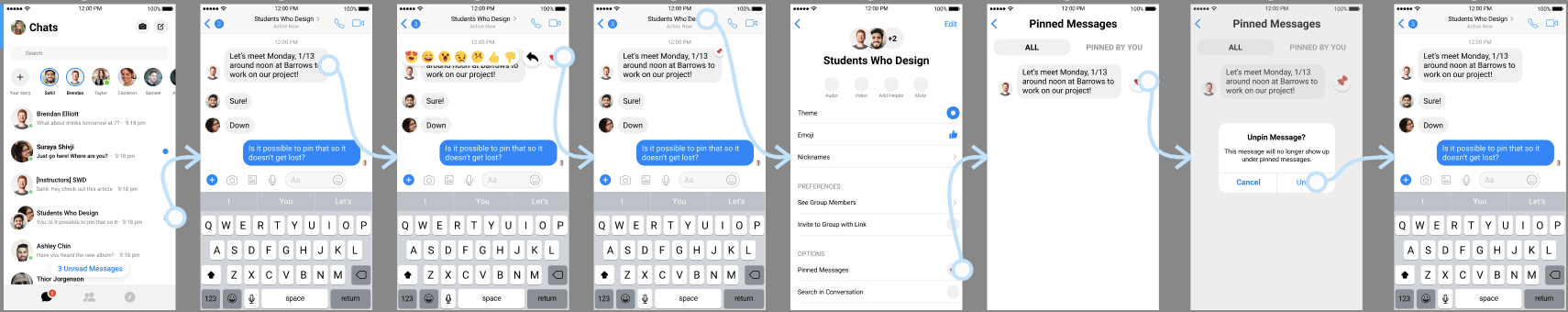
My solution tries to incorporate Facebook messenger’s current UI so that
it doesn’t feel unfamiliar to the user. The example I show in the user
flow above is of a group chat where the members are deciding on a time
and place to meet and work on a project because that was the example
brought up the most while I was interviewing users. In order to pin a
message, you would have to long press on the message the same way you
would if you want to react to it. A pin emoji would show up as a button
next to the reaction emojis and reply button. You would then click on the
name of the group chat to find a tab named “Pinned Messages” under “Options”.
Here you would be able to see all pinned messages in the chat or switch
to the “pinned by you” tab to only see messages pinned by you. Before you
can unpin a message, a popup modal would ask you to confirm similar to
when you try to leave a chat. I feel like this new pin feature wouldn’t
be hard to find because people already know how to react to messages, and
they would discover it the next time they try to do that. Long pressing
a message in order to pin it is also how it is done in Slack, and since
many people who suggested pinning also mentioned Slack, this would be a
very familiar interaction. If Facebook ever adds this feature to messenger,
I believe it would be very positively received, but of course, my next
steps would be to test my prototype in order to confirm any assumptions I made.
Below is a video of a rough prototype of how the pinning feature would work:
FB Messenger Pinned Messages from Nancy Chang on Vimeo.
Time taken: ~6 hours